 |
| Cara Menampilkan Error Javascript Di Browser |
Javascript adalah salah satu bahasa pemrograman web yang juga sering digunakan para developer web. Nah, tapi masalahnya dalam javascript itu errornya gak ditampilin. Bagi kamu yang sudah jadi developer/programmer web yang udah pro gak perlu baca ini... hehe.. Karena cara ini hanya ditujukan bagi para newbie yang masih belajar bahasa javascript yang barangkali kebingungan kenapa scriptnya gak keluar atau error atau semacamnya.
Sebenarnya javascript itu tetap memunculkan error, hanya saja disembunyikan oleh web browser. Untuk apa disembunyikan ? Untuk menghindari orang awam yang melihat error-error tersebut menjadi kebingungan. Ya kan ? Kalau misal ada orang awam komputer liat website dengan error2 javascript pasti kan pusing sendiri ntar. Karena web browser itu bukan hanya digunakan programmer tapi juga semua orang.
Lalu bagaimana solusinya ?
Solusinya sangat mudah, jika anda ingin melihat / memunculkan error silahkan ikuti langkah berikut :
1. Klik kanan - inspect element (untuk firefox) / inspect (untuk chrome)
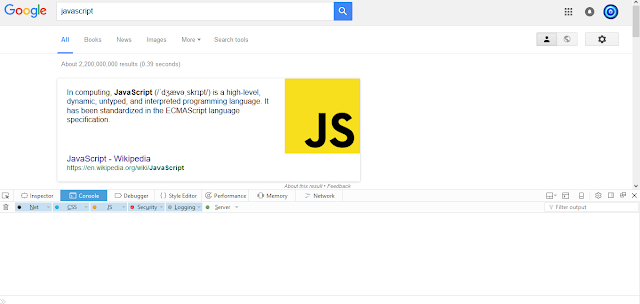
2. Pilih Console
3. Jika kosong, maka codingan anda benar, tapi jika ada errornya, berarti ada yang salah, buat liat errornya ya tinggal liat aja di console nya..
Mudah kan ?
0 komentar :
Post a Comment