 |
| 7 Kesalahan Fatal Desain Website ! |
Dalam pembuatan website memang kita bisa memilih desain yang menarik pengunjung. Namun sebenarnya tanpa kita sadari, kita sering kali salah dalam menentukan desain website. Desain web yang kita anggap menarik, cantik, responsiv, namun belum tentu yang dilihat oleh user sama dengan yang dilihat oleh desainer web.
Disini saya akan membahas desain web apa saja yang merupakan kesalahan fatal dimana akan membuat user kebingungan saat melihat desain web ini. Yuk langsung aja :
1. Menghilangkan tombol kembali
 |
| Tombol kembali sangatlah penting ! |
Bagaimanapun juga tombol kembali ini memang harus ada. Karena saat pengguna melakukan langkah yang salah (misal salah mengisi form), maka dengan mudah pengguna akan mengklik tombol kembali ini sehingga pengguna tidak kebingungan. Walaupun di browser memang sudah ada tombol kembali, namun dari sepersekian detik pengguna akan berpikir untuk mencari tombol tersebut di website kita. Dimana sepersekian detik itu sangat mempengaruhi 'user experience'
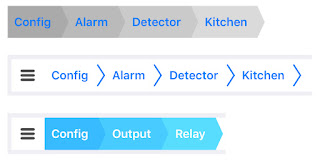
2. Tidak menggunakan breadcumb
 |
| Breadcumb sangat penting bagi user ! |
Hal ini tentu tidak baik untuk pengguna, karena pengguna menjadi tidak nyaman dalam website tersebut. Nah, perlu Anda ketahui, ketidaknyamanan seperti ini akan membuat pengguna menjadi kapok untuk masuk ke website tersebut. Apabila website tersebut membawa user experience yang buruk, maka akan sulit untuk menjadikan website Anda menjadi website yang menghasilkan uang !
3. Link yang menggunakan open new windows
 |
| Open new windows adalah hal yang sangat mengganggu ! |
Nah maka dari itu, apabila Anda seorang desainer web, sebaiknya hindari hal berikut, karena 80% pengunjung pasti berpikir bahwa "ini adalah iklan". Jadi hal yang paling tepat dilakukan adalah bukan dengan cara "open new windows", tapi "open new tab" karena open new tab itu jauh lebih baik dan tidak terlalu menimbulkan pikiran-pikiran yang buruk.
4. Tidak segera menghapus link yang mati
 |
| Link yang mati |
Contoh, apabila orang sedang ingin mendownload film di website A. Tapi saat mendownload episode 1, ternyata linknya tidak bisa dibuka, nah tentu orang tersebut akan menutup langsung semua tab pada browsernya yang ada website A nya.
5. Desain yang menarik, tapi loading LELET
 |
| Loading website yang sangat lama |
Contoh, kita sedang mencari berita terbaru, tapi saat membuka situs A loadingnya lambat sekali yaitu dipenuhi dengan efek2 responsiv yang bukan hanya harus mendownload data tapi juga membuat browser kita bakal ngelag. Betul ? Apalagi ditambah banyaknya iklan yang bertebaran.. ! Udah pasti pengunjung kesal.
6. Navigasi yang tersembunyi
 |
| Contoh navigasi yang tidak terlihat |
Contoh, kita sedang belajar programming, eh tiba-tiba kita ingin belajar tentang game dalam situs yang sama. Tapi kita tidak menemukan navigasi tentang "game", akhirnya kita berpikir kesana kemari, mencari sana sini, ngescroll sana sini, dan ternyata baru ketemu navigasinya setelah 20 detik. Nah taukah Anda bahwa setelah 20 detik itu, pengunjung sebenarnya sudah cukup kesal ! Maka dari itu gunakan navigasi yang jelas !
7. Tidak konsisten dalam membuat desain
 |
| Contoh desain web yang kurang konsisten |
Contohnya seperti ini, ada sebuah website A yang memiliki berbagai artikel dengan banyak kategori. Namun di setiap kategori itu memiliki desain warna yang berbeda-beda. Kategori X berlatar belakang merah, kategori Y berlatar belakang biru. Bahkan navigasinya juga berbeda-beda. Nah tentu hal ini membuat user berpikir "sebenarnya aku ini ada dimana, apakah aku masih ada di website yang sama ?". Tanpa kita sadari, kita sering kali membuat desain web yang demikian. Padahal hal tersebut tidak benar, sehingga buatlah desain yang KONSISTEN !
Lalu, bagaimana cara membuat website yang menarik dan mudah digunakan ??
 |
| 3 Langkah Membuat Website Yang Menarik Dan Mudah Digunakan |
Yuk, baca
0 komentar :
Post a Comment